
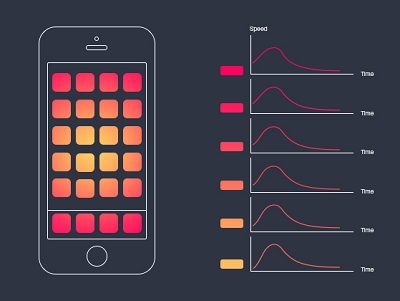
本文由 eico design 創意總監張卷益撰寫。從專業設計師的角度,解讀剛剛正式發佈的 iOS 7 中的動態焦點設計思想。對 iOS 7 的全新動態設計進行了高速類比和分解,將 Parallax 空間動態中的速率曲線進行了分析整理。

正如我們在大多數雷同的辦公樓中很容易迷失方向,但在很多全新設計的 Shopping Mall 或古代庭院中卻很容易辨識自己的位置和目的地,優秀的室內建築設計不僅採用指示標識對人們進行引導,還能夠透過空間結構以及獨特的「韻律」來讓人們與建築產生空間共鳴。
與之相似的是在產品介面的設計中,隨著功能和介面數量級的不斷增加,用戶是否能理解自己所處的「位置」並且清楚的判斷下一個「十字路口」該如何行進,是作為產品易用性設計的重要評價標準。換句話說,容易讓使用者「迷路」的介面產品是具有很大缺陷的。

作為介面體驗的重要組成部分,產品介面的動態設計也不僅僅是用來增加視覺方面的感官刺激,而更多的是影響使用者對產品的感知和理解。iOS 平台的動態設計,從第一代 iPhone 發佈起即透過產品的動態表現,體現了介面在 X、Y、Z 軸之間的空間層級關係。透過 iOS 平台的動態表現,使用者可以輕鬆地理解螢幕中所存在的「世界」,以及「我」在這其中所處的位置座標。而良好的動態設計和表現也是 2007 年 iPhone 誕生時,讓用戶和全世界為之驚歎的原因之一。

在 iOS 7 beta 版本發佈後,我們就開始對新版本進行解構和研究。作為全世界最受關注的作業系統平台,iOS 7 對未來產品設計的影響是不言而喻的,因此這樣的研究學習對於產品設計而言是不無裨益的。
在動態設計方面,我與 eico 動態設計師白燁飛對已經發佈的多個 beta 版本進行了分解和模擬。今天可以看到由 beta 版到正式發佈的產品中,一種新的動態設計思維被加入到 iOS 7 的平台,其中主要包括兩個方面:其一為以操作焦點為中心的動態切換,其二是以「Parallax」結構為基礎的空間速率變化。
操作焦點為中心
在 iOS 7 的桌面系統及內建的app中,正式採用了被稱為集合視圖轉換(UI Collection View Transition Layout)的介面切換效果。此前 iOS 系統中不同層級間的介面切換,幾乎都是透過單一推箱子式進行的。
而在 iOS 7 中的集合視圖轉換,大都採用了這種以用戶操作焦點為中心的運動方式。其特點為:集合視圖介面的運動基準點或線,不再單一為過去的螢幕中心或邊緣,而是將用戶的操作點或軸,作為介面切換運動的基準點或線。運動路徑也從過去固定路徑的運動,轉變為根據操作點和軸進行移動的動態模式。其意義在於進一步將使用者的操作與介面切換過渡動態進行銜接,引導使用者在不同介面的切換過程中移動視覺焦點。而在過去的大多數介面切換動態中,使用者不得不在每次介面切換完成後,再重新定位自己的視覺焦點。

首先可以看到,在桌面層級中,無論是點擊某個圖示打開 APP 的啟動動態,還是打開 APP 資料夾的展開效果,都是以用戶的操作點為放大中心進行的。然而每個區域點擊後的效果速率也是不同的,並且這樣的速率規則貫穿於所有的同類動態中,後文中會進行詳解。

同樣的規則也體現在 iOS 7 的其他內建app中。在全新設計過的日曆中,由年視圖到月視圖的切換動態,以使用者所點擊的具體日期為中心進行動態放大切換,由月視圖到日視圖的過程,則是以所點擊的日期所在行,進行 Y 軸的縱向提升。


在全新的相簿介面中,由年度 -> 精選 -> 時刻的切換動態中,照片縮略圖在不同尺寸上的的放大直至全螢幕查看的效果,其動態運動軌跡也取決於使用者在螢幕上的觸摸點。

對於新版 Safari 的設計,操作焦點引導的設計思想主要體現在多視窗選擇的切換方式上。相較舊版本,新版 Safari 採用縱向層疊瀏覽視窗的設計方式,使用立體透視的層疊效果以更好地利用豎向螢幕空間。同時,在點擊選擇視窗至放大的切換效果時,以點擊位置作為基準線進行立體透視運動。

實際上,以操作焦點為基準的動態運動,並不是 iOS 7 才出現的新鮮產物,包括在如 Clear、Evernote 等 APP 以及 iOS 5 的部分設計中,早已採用了類似的設計方式。但對 iOS 來說,從系統等級開始就全面引入這樣的設計理念,可以算作其誕生 6 年以來一次很大的進步。
(後面還有 Parallax 空間速率探討)

殊不知設計團隊是不是也是這樣在分析該如何設計想要表達出來的感覺。
要知道蘋果的動態設計一直都沒有其他廠商比得上
就是因為沒公司肯花這麼多錢管這麼多使用者的感受啊
平凡人的想法當然都是啊我能動能點就好,看起來順不順暢哪有差
╯-__-)╯ ╩╩