
Opera Mini 6在今年3月推出,提供更流暢的操作、多點觸控、分享按鈕功能,新的介面並針對平版電腦最佳化,會隨著螢幕尺寸和解析度調整介面。面對廣大的iOS系統用戶,Opera Mini 6 for iOS也終於在App Store上架,提供用戶免費下載使用。
去年2010年4月,Opera成為首位登上Apple App Store的瀏覽器廠商,讓iPhone與iPad使用者有Safari之外的選擇,Opera Mini for iOS推出短短24小時內就勇奪22國下載冠軍、締造百萬次下載;Opera也在今年3月推出新的Opera Mini 6 & Opera Mobile 11,不過iOS版本並未一同釋出,直至今日才正式在App Store上架。

▲Opera Mini 6正式推出iOS版本,使用者可在App Store免費下載。
Opera Mini 6 for iOS完整支援iPhone 4和iPad,會自動辨識裝置、螢幕大小和解析度調整成適合的介面,在iPad也會自動調整成平版電腦介面。新版本強調操作更為流暢,改善上下捲動網頁效能,還加入多點縮放功能,支援2指放大、縮小頁面;同時還有kinetic scrolling視覺特效,當頁面向下捲動到最底部、向上捲動到頂端時,頁面會做出回彈的動作,整體呈現流暢的視覺效果。其它改進還包含新的使用介面和Opera功能列表,以及分享按鈕,可將網頁分享到Facebook以及MyOpera社群;招牌Opera Turbo功能也沒遺漏,能壓縮網頁數據流量達90%,加快網頁呈現速度。

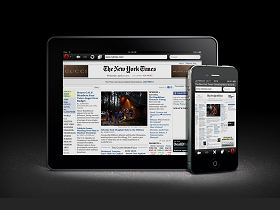
▲Opera Mini 6在iPad呈現的介面,按鍵、網址列和搜尋列都位在上方,是針對平版電腦優化過的介面。

▲Opera功能列表,可看到左下的Share分享鍵,方便使用者分享連結到Facebook等社群網站。

▲打開首頁和新分頁有Opera招牌快速撥號(Speed Dial)選單。

▲切換分頁的分頁瀏覽縮圖也跟著變大了。

▲Opera Mini 6在iPhone版本的介面,同樣換上新的介面設計。


▲網址列、搜尋列位於上方,功能鍵位在下方,方便單手操作;Opera功能列表同前面介紹。


▲新分頁可設定9組快速撥號,分頁瀏覽視窗位於下方。
▲Opera Mini 6 for iOS官方介紹影片。

一些影音格式在手機上本來就很難表現或處理。
> 我好喜歡官方介紹影片的歌喔,誰知道叫什麼名字呢
"Why we have to wait"
by Razika
> ※ 引述《老王》的留言:
> > 我好喜歡官方介紹影片的歌喔,誰知道叫什麼名字呢
>
> "Why we have to wait"
> by Razika
耶斯 謝囉
> 手機等攜帶裝置上,主要的還是瀏覽速度為主。
> 一些影音格式在手機上本來就很難表現或處理。
重點是連css3的一些語法都不支援..簡單的圓角效果就出不來了, html5定義的那些好用的tag也不是只針對影音.