
自從 Mozilla 加快研發步調以來,讓許多使用者略感不習慣,雖然 Firefox 5 的介面承襲 Firefox 4 ,不過未來版本在介面上的改變是必然的。Mozilla 設計師 Stephen Horlander 透露了幾組 Firefox 的新介面,不曉得大家看到之後是否又會大喊:啊!長的真像...
Mozilla設計師Stephen Horlander分享新的Firefox外觀介面,設計有不少改變之處,恐怕多數人看了都會心想:長得也太像Chrome了吧。Firefox有兩個較明顯的大改變,首先是招牌之一網址列右側的搜尋列已經消失,完全與網址列整合在一起;另外還新增了全螢幕模式,可顯示更大的頁面空間。
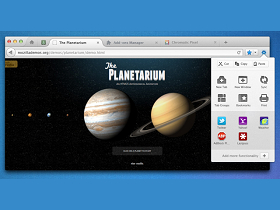
其它改變還包含新的功能選單,介面的右側新增功能表按鈕,按下會以彈出式視窗顯示圖型化按鍵,可看到基本的剪下、複製、貼上功能,以及開新分頁、同步、群組分頁等選項;擴充套件也是在此管理,在網頁上把想要的擴充套件直接拖曳到彈出式視窗中即可。新的功能選單看起來也像是為觸控螢幕設想的新介面。
這款新介面目前還屬於超早期模型(really early mockups),尚未確定將是未來Firefox的最後樣貌,不過大方向應該是差不多了多少。想第一時間試玩的使用者不妨透過UX Channel build鎖定Nightly版本以取得最新Firefox進展,Mozilla UX團隊每天都會更新版本,或與不久的將來就可以玩到這個新介面了,不過Nightly版本整體也相對不穩定,使用時要多加包容。

▲Mac版Firefox外觀,取消搜尋列,線條設計也更加圓滑。右側出現了功能表按鈕。

▲Windows版外觀,同樣取消搜尋列,保留左上角的橘色開始按鈕。右側並沒有功能表按鈕。

▲Mac版右側新增功能表按鈕,有剪下、複製、貼上,以及瀏覽器設定和擴充套件管理功能。

▲擴充套件Get Add-ons也出現了新玩法。

▲把想要的擴充套件直接按住拖曳到彈出式視窗即可。

▲加入完成,彈出式視窗已經顯示剛才加入的擴充套件。

▲Firefox當然也可以換外皮,這張圖顯然是…(哈哈哈哈哈哈哈)。

▲Mac版Firefox全螢幕畫面,可以看到右上角是配合OS X Lion系統的全螢幕模式。

▲Windows版Firefox全螢幕畫面,橘色開始按鈕不見了,右側出現功能表按鈕。
資料、圖片來源:http://people.mozilla.com

也更加的像Chrome…這位設計師大大…OTL看來是G粉
相似度有點太高了吧
不過為啥沒變成圖中那個模樣?(⊙ˍ⊙)
> 裝了
> 不過為啥沒變成圖中那個模樣?(⊙ˍ⊙)
不好意思
文章可能讓你產生誤導
這邊是指Mozilla UX團隊每天都會更新nightly版本
讓使用者可以看到最新的Firefox進展
我只求這兩個
長得像IE也無所謂╮(╯_╰)╭
引擎,如果未來版本整合了搜尋列,會不會比較不方便呢?
〒ˍ〒 希望有良好的配套措施才好啊。(⊙ˍ⊙)
乾脆合併成一家公司╮(╯_╰)╭
> 又在抄襲了,臉皮很厚的一間公司,支持咕狗告死火湖
火狐不是公司也不是營利機構喔!XD
> 先去更新那個同步功能吧,難用的要命
我也覺得內建同步不是很好用,目前是搭配 Xmarks一起使用
中。 <( ̄︶ ̄)>
不要在外觀上著墨那麼多了
P.S.火狐千萬別學Chrome的記憶體用量啊
極複雜的結果~就是有看沒有懂
人類設計的東西一直在這兩個極端間游走~
...哪天在FF出現CHROMETAB之類的功能會不會變得不奇怪XD