
玩具貴賓犬 Sammy 出生於 1998 年,陪伴這位美國的女生 Angela Perrone 度過了 17 年幸福的生活。

根據Angela的介紹,她表示自己「出生於愚人節那天,也就注定了喜劇的一生。」她特別愛在 Sammy 以及自己養的其他貴賓犬身上試驗自己的喜劇天分,總是把他們裝扮成漁夫、消防員、魔術師,甚至名人 Amy Winehouse 等各種各樣的造型,然後Angela來當專職攝影師……

Sammy 跟 Angela 在一起的時候無比乖巧,不僅能對主人「坐」、「招手」等各種各樣的口令做出反應,居然還可以像瑞士山區的歌手一樣「唱歌」,真不愧是一隻多才多藝的小狗……一直到去年,Sammy 接受了自己的命運,安靜地離開了愛它的主人和充滿歡樂的世界。
讀於紐約大學藝術學院,學習互動設計和創意敘事的 Angela 一直想要做點什麼來紀念它。她決定自己寫一套程式,在家裡重現一個 Sammy 的全像投影,而且還得是像還在世時一樣可互動的……就這樣,「Good Boy, Sammy」開發計畫啟動了。
Angela 開始從自己的過去十幾年積累的影片素材庫裡找可以使用的素材。幸運的是,她發現自己一段在 2009 年用Sony攝影機拍攝的長達 34 秒的短片。在這個畫面晃動、畫質糟糕的影片裡,Sammy 的絕大多數小把戲,包括唱歌的片段全都在裡面了。

素材到位,計畫啟動。第一步,Angela 把素材放到 Adobe AE 裡,然後痛苦地把每一張畫格裡的 Sammy 用遮罩(rotoscope)功能挖出來,重新定位到一個透明畫面的中央,製作成關鍵畫格。

就這樣,Angela 把這段影片裡的原始影片剪輯並重繪成 5 小段影片,分別對應 Sammy 接受主人語音指令所作出的不同反應:休息、坐、趴下、唱歌以及拍手。
有了素材,麻煩的還在後面:搞定最重要的語音識別模組。Angela 的計劃是讓 Sammy 的全像投影能夠一直保持播放,當喊出指令時,全像投影可以播放對應的素材,播放完後再回到播放休息素材的狀態。經過研究,她發現用直接播放的影片編寫程式難度太高、太費時,把素材和語音識別 API 用 JavaScript 寫成網頁比較簡單。
經過對 p5.speech、Annyang、PocketSphinx.js、HTML5 等不同方案的測試,她最後選擇了 p5.js+p5.speech,因為這套方案整合影片和語音指令到 JavaScript 框架效果更好,且 p5.js 本身對非技術人士友好,適合沒學過計算機的 Angela 操作。 儘管這樣,Angela 的程式碼編寫過程,也是一路在錯誤中嘗試的……
比如她在按照相關說明寫完程式碼之後,卻發現每一個小影片播放完不會暫停,會在另一個影片播放時繼續在後台播放,最終佔用了太多的系統資源導致瀏覽器卡死,用各種播放控制的函式都解決不了。後來,精通 p5.js 的朋友建議她善用 JavaScript 裡的 onended 事件,用它寫成函式來控制每一個小影片。
Angela 也遇到了一些怎麼 debug 都找不到根本原因的問題,比如程式明明能夠正常執行,螢幕上卻顯示不出來任何內容,結果發現原來是因為影片的尺寸太大……
團結力量大,在校友以及學校老師的幫助下,全像 Sammy 開發過程中的各種各樣的 bug 都迎刃而解。接下來,到了程式碼變成狗的最後階段了……

Angela 用到了一台連接到投影儀的 Mac mini 作為輸入端,再利用 Mac OS 的程式全螢幕功能,讓瀏覽器全螢幕執行寫好的 JS 檔案。
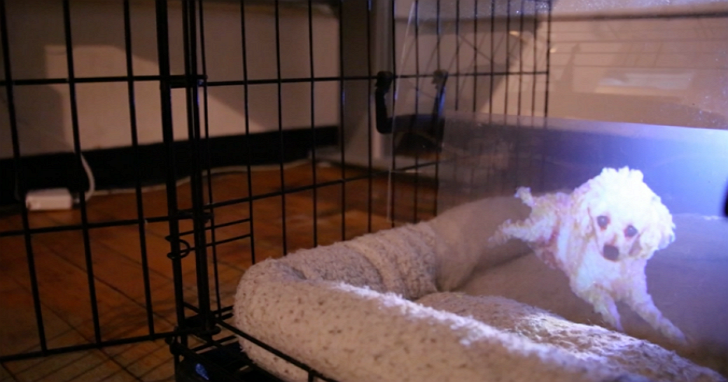
輸入環境搭建起來也是挺累的:想要語音控制,先要給 Mac mini 外接一個麥克風;接下來,瀏覽器需要獲取使用麥克風的權限,Angela 把一個滑鼠黏在地上來按彈出對話框的「確認」按鈕;最後,瀏覽器時不時還得更新一下,這還得用到藍牙鍵盤來按 ⌘+R…… 至於「螢幕」,她用雷射切割了一塊壓克力板架在狗窩裡,讓投影機從後面向薄板投影。
雖然過程 bug 不斷,硬體設施煞費苦心,但最後的結果仍然讓 Angela 高興壞了:
如果說 17 年的陪伴是最長情的告白,那麼讓去世的愛犬透過全像投影重獲新生,應該是 Angela 對 Sammy 最浪漫的報答。
- 資料來源:Angela 的網站

請注意!留言要自負法律責任,相關案例層出不窮,請慎重發文!