
Google預計九月份將「行動優先索引」將原本用電腦版搜尋排名改成用手機板操作,以前Google是用我們電腦版網站的條件來計算搜尋排名,現在Google要改成用手機版網站的條件來計算搜尋排名了。對於網站經營者來說,如果沒有注意到「行動優先」,恐怕流量會大幅失血。
Google行動優先索引(Google Mobile First Indexing)指的是Google以行動版的網站來索引(Indexing)和排名(Ranking)網站,它其實是Google長期以來對於讓網路世界對行動裝置更加友善所作的持續努力,並且反映了行動上網的趨勢發展。
簡單講,就是以前Google是用我們電腦版網站的條件來計算搜尋排名,現在Google要改成用手機版網站的條件來計算搜尋排名了。
Google並不是一夕之間作出這樣的轉變,事實上,這項重大的計畫,已經進行了好幾年,以下是幾個重要的時間點:
- 2016/11/04 Google首次宣告將啓動行動優先索引
- 2018/03/26經過一年半的仔細測試後,Google正式啓動行動優先索引,並且首次發佈《行動版內容優先索引系統的最佳做法」指南》
- 2018/12/19 Google宣告它們已有超過一半的搜尋結果是採用行動優先索引
- 2019/5/28 Google宣告從2019/07/01起,對於它過去不知道的新網站預設採用行動優先索引
- 2020/01/22 Google宣告對於《行動網站優先索引最佳作法指南》作出重大內容更新
- 2020/03/05 Google宣告2020年9月起,所有網站都將改成行動優先索引
受Google行動優先索引影響,首當其衝的,便是爭取搜尋排名靠前以獲取Google免費自然搜尋流量的搜尋引擎最佳化(Search Engine Optimization,SEO),由於Google將索引和排序的標的全面改為行動版網站,若網站的設計、架構、內容未能即時且妥善地作出因應, 將有可能蒙受程度大小不一的搜尋流量損失,因此,我們必須針對這項重大的變化做好知識準備,並且即刻展開因應行動,以確保網站的長期競爭力。
如何檢查目前網站的索引狀態?
有兩個檢查方式:
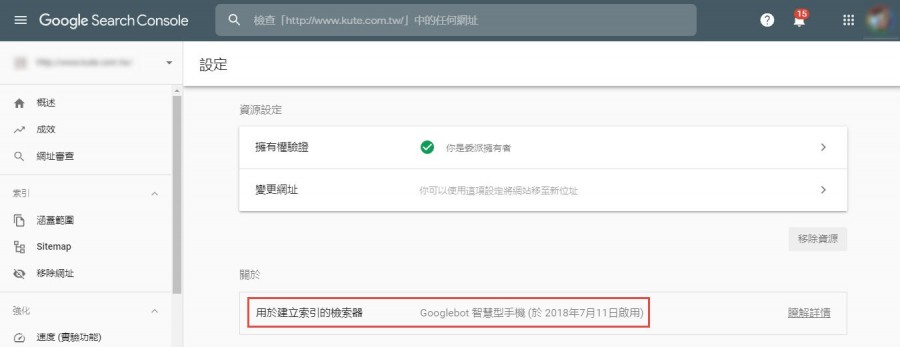
(一)開啟網站管理員工具(Google Search Console,GSC),然後到「設定」,檢查網站目前的整體索引狀態(如圖一),如果Google已經將您的網站轉為行動優先索引,您會看到「用於建立索引的檢索器」旁邊會顯示「Googlebot智慧型手機」字樣,並註明啟用的日期(如圖二)。


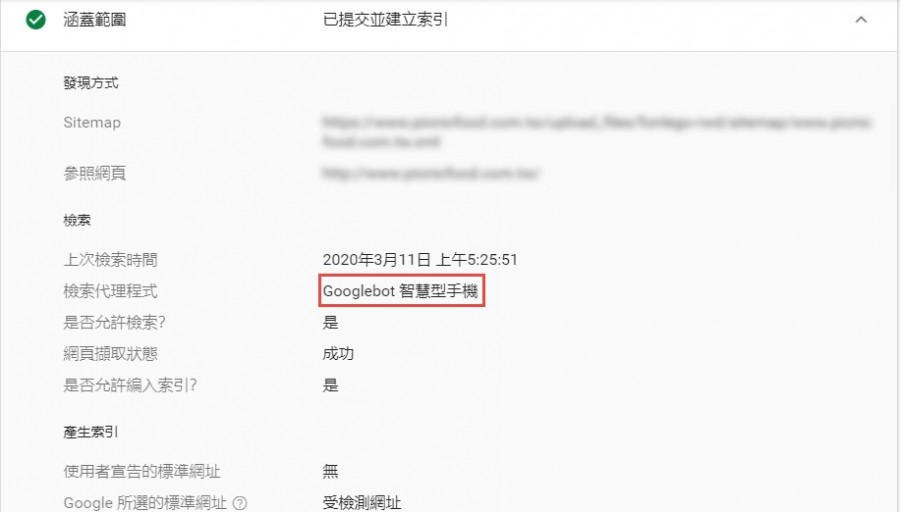
(二)在GSC裡使用「網址審查功能」(URL Inspection Tool) (如圖三),輸入網址檢查單一網頁,在檢查的結果頁面上點開「涵蓋範圍」,就可以看到該網頁目前的檢索代理程式(如圖四)。


如何因應?
閱讀最佳作法指南並遵循其建議開發網站
網站開發人員、SEO人員,務必花點時間閱讀Google官方提供的《行動網站優先索引最佳作法指南》,一言以蔽之,就是:
您的行動版和電腦版網站必須符合,否則就得做好失去流量的準備。
原則上網站的手機版和電腦版必須一樣,包括:
- 顯示的內容必須一樣
- 中繼資料(Meta Data)必須一樣
- 結構化資料(Structured Data)必須一樣
網站開發人員可以使用GSC的網址審查功能檢查網站的電腦版和手機版,以確保網站的內容、中繼資料、結構化資料是否符合一樣的原則。
基於上述原則,我們可以很容易聯想到:因應Google行動優先索引政策的來臨,手機版、電腦版網頁網址和HTML皆相同的響應式設計(Responsive Web Design,RWD),將是比較有利的網站開發方式,事實上,Google官方本身也推薦使用響應式設計。
即便採用響應式設計,網站開發人員也還是得詳細研讀Google的最佳作法指南,並遵循其建議開發網站,其中比較重要的事項如下:
1. 確保索引機器人(Googlebot)能夠存取與轉譯內容
- 行動版和電腦版必須使用相同的中繼漫遊器標記(Robots Meta Tags),尤其是「noindex」和「nofollow」標記;
- 避免主要內容使用延遲載入(Lazy Loading);
- Googlebot不會載入需要使用者先互動 (例如滑動、點擊或輸入) 才能載入的內容;
- 避免手機版和電腦版使用不同的資源網址。
手機版和電腦版網頁連結到特定資源(例如:圖片)時,應使用相同的網址,同時要注意避免使用「disallow」指令阻擋應該被Googlebot檢索的資源。
2. 確認行動版網站的內容與電腦版網站相同
Google建議在行動版和電腦版上提供相同的內容,並且特別提出警告:如果在行動版網站上提供較少的內容,在行動優先索引啟用後,可能會有部分流量的流失。
3. 檢查結構化資料
電腦版網頁上標註的結構化資料,其對應的行動版網頁也必須標註。
4. 圖片與影片內容
確認行動版和電腦版網站上的圖片有相同的替代文字
Google建議比照電腦版的作法,在行動版網站的圖片上提供替代文字(Alternative Text),並且特別提出警告:如果未能在手機版網站提供替代文字,在行動優先索引啟用後,可能會造成圖片搜尋流量的流失。
網址和結構化資料
影片在手機版和電腦版應該使用一樣的網址和結構化資料。
顯眼的位置
避免將影片放置在手機版網頁上難以找到的位置,尤其是需要向下捲動很久的位置。
如果手機版網站和電腦版網站是不同的網站怎麼辦?
雖然Google強烈不建議,但我們必須理解到,有些網站,尤其是大型網站,短時間內,無法轉換成響應式設計,仍然必須維持獨立網址(Separate URLs)的做法。
獨立網址,業界俗稱「手機站」或「大小網」,指的是手機版和電腦版網站使用不同的網址和HTML,呈現的方式通常是像這樣:
https://www.example.com(電腦版);https://m.example.com(手機版)。
或
https://www.example.com(電腦版);https://www.example.com/m(手機版)。
由於以獨立網址開發的網站,其手機版和電腦版是不同的網址和HTML,所以先天就比較難達到Google最佳作法指南裡頭所描述的「網站手機版和電腦版顯示內容、中繼資料、結構化資料必須一樣」的原則,除了硬著頭皮,花費更多的時間和預算,把網站修改成符合最佳指南的原則外,獨立網址還要另外做到三件事:
1. 確保手機版和電腦版網站錯誤狀態相同
如果電腦版網站可以正常顯示內容,但手機版網站卻是錯誤狀態,網頁仍然會從Google索引消失。
2. 避免在手機版網站使用片段網址(Fragment URLs)
片段網址通常會在網址最後以「#」符號顯示,這類的網頁,在大多數的情況下,是無法索引的,而Google在最佳作法指南中提到:在網站啟動行動優先索引後,這一類的頁面將在索引中消失。
3. 不同內容的電腦版網頁應該對應到不同內容的手機版網頁
如果不同內容的電腦版網頁轉址到一樣的手機網頁,將導致這些頁面在索引中消失。
結論
我們必須認識到:行動優先索引必然到來,而且我們無從選擇。
從2016年11月宣佈行動優先索引計畫,到2020年9月全面實施,中間歷經將近四年的時間,在這四年間,我們看到Google有計畫性地,並且堅定地持續往這項目標推進,行動優先索引對於網站經營者來說,是一個必然發生,而且無法說不的選項,現在是刻不容緩,整合手機版和電腦版網站的關鍵時刻。
已經進入最後倒數。
- 本文轉載自數位時代,並獲作者連啓佑同意轉載

請注意!留言要自負法律責任,相關案例層出不窮,請慎重發文!