
雖然現在 AI 的應用越來越普及,但因為 AI 運算需要大量的計算資源,多數相關服務都需要費用,有提供免費試用的也通常都有額度限制,常常才用得正起勁就告訴你「需要付費了」。不過,今天要介紹的是一個超佛的線上繪圖網站,不僅每天都可以免費生成 50 張圖,更有許多 AI 修圖功能,一站滿足各式需求!且介面簡單容易上手,就算是零基礎的人,一樣可以輕鬆像個專業人士,生成出高品質的圖片。
文章目錄
Playground:免安裝的一站式 AI 繪圖、修圖網站
當今 AI 繪圖工具眾多,但大部分不是需要費用就是要安裝,當要安裝在裝置中時,對硬體的需求就相對高;又或者是工具的功能單一,實用性不高。Playground 是線上 AI 繪圖、修圖網站,不僅有基本的文生圖、圖生圖,還有像是延伸照片、去除背景雜物等 AI 修圖功能。而 Playground 分為免費版及付費版,免費版提供每日更新 50 張生成圖的額度(半年前免費用戶還有100張的額度,現在已經縮到50張,可能是用的人越來越多的緣故),且圖像還可商用,對於一般使用者來說相當夠用。想簡單嘗試 AI 繪圖但不知道從何下手的人,不妨跟著這篇動手玩!
Playground 網址:https://playgroundai.com/
Playground 共有 Free、Pro、Turbo 三種版本,付費版本基本上就是提供更多的額度、更快的速度,以及更高的品質,大部分的功能免費版皆可使用。以下將從文生圖開始教學,同時簡介 Playground 中會用到的基本功能版面,包括如何調整風格、設定一次要生成的張數、提升照片畫質、共編畫布等;接著再進到 AI 修圖,像是在圖像中增添或是替換元素、刪除背景雜物、延伸圖片等。在進入 Playground 網頁後,會有「Canva」及「Board」兩種介面可以選擇,筆者認為今天介紹的功能在 Canva 上操作較直覺,因此後續的示範都會是在該介面中進行。
另外想提醒大家,使用這類型的線上 AI 相關服務時,要特別注意隱私問題,因為使用者所上傳的資料有可能會被保留在伺服器中。因此本篇的修圖教學也都將以 AI 生成圖進行,不會使用自行上傳的內容。

如何免費註冊使用 Playground?要使用 Playground 前都必須要先登入,不過登入的方法非常簡單,且只要有Google 帳戶就可以用了,不需要再額外註冊新的帳號。打開 Playground 的網頁後,右上角會出現「Get Started For Free」的標示,按下後接著選擇「Continue with Google」,網頁會跳出「Google會將您的名稱、電子郵件地址、語言偏好設定和個人資料相片提供給『Playground AI』」的訊息,同意則點選繼續,輸入密碼後即為登入完成。登入後會有一系列的基礎教學,跟著步驟操作完成以後就可以正式開始使用了。
如何使用「Canva」介面進行文生圖?
登入成功並完成操作教學後會進到「Canva」介面,就可以開始創作了!「文生圖」就是利用提示詞讓 AI 發揮,但其實除了描述生成圖的提示詞外,還可以透過選擇不同的模型、調整圖像比例等,做出更客製化的設定。這裡我們將先示範文生圖功能,同時介紹左右兩旁的工具列,以及該如何利用那些工具去控制生成圖的樣貌,最後示範如何共享畫布與他人一起創作。另外要特別注意的是,目前 Playground 對中文的理解力還很低,使用中文輸入提示詞可能會生成出完全不相干的內容,所以還是建議打英文會比較好。
步驟 1:網頁一開始會預設在「Canva」介面,若要切換到「Board」頁面的話,可以透過左上角的按鈕進行更改。

步驟 2:按下上方「Generate Image」的圖示,畫布中便會出現生成圖的邊框,在下方描述處打下提示詞後點選「Generate」即可生成。

步驟 3:可以透過拖拉邊框的四個點,或是右邊的列表更改欲生成的圖片尺寸,最大可至 1024×1024,另外也有 6 種固定比例可選擇。

步驟 4:右方工具列拉到最下面會看到「Number of Images」,可以調整一次要生成幾張圖,免費版一次最多可生成 4 張。

步驟 5:想要調整風格的話,可以在右邊選擇繪圖模型,沒有特別選就會是預設「Playground Choose」。下方生成圖由左至右模型分別為 v2.5、v2、SDXL。

步驟 6:左邊的工具列也有「Filter」,按下 V 字型的下拉箭頭即會出現選單,約有 40 種的風格可以選擇。

步驟 7:開啟 Expand Prompt 可以讓 AI 把簡短的提示詞延伸,點擊生成後的照片,在右方可看到 AI 補充的敘述。不過此功能目前僅提供每月 30 次的額度。

步驟 8:左上角可以編輯檔案的名稱, 按下右上方的「Share」即可共享畫布。可以透過 Email 邀請其他人一起編輯,而若以連結分享,其他人則僅能檢視。

步驟 9:不論是自己要看的筆記,或是要給一起編輯的人意見,都可以利用註解功能。先點選上方「對話框」的圖示,就可以在畫布中的任一處新增評論。

步驟 10:要下載生成圖前可以先點選「更多」的圖示,並找到列表中的「Upscale by 4x」升級照片畫質。不過每月也僅有 30 次的使用額度。

步驟 11:最後,點選檔案名稱旁的「Go to Files」的圖示,就會回到管理頁面。管理頁面可以檢視自己所有的檔案,也可以再額外新增新的畫布繼續創作。

如何在圖像中新增、替換、刪除特定元素?
覺得照片過於單調想要新增元素、生成完圖片後突然改變心意想改變一些細節、還是背景畫面雜亂看了心情就不好?其實這些問題都可以透過 AI 簡單的解決。以下將教你如何使用 Playground 中的畫筆及橡皮擦,在圖像中新增、替換、刪除特定元素,且那些畫筆也都不只有單一功能,學會後大家也可以自行發揮創意!不過因為編輯時,系統會直接在圖片中進行修改,所以如果想要保留原檔做對比或其他調整,建議都先在畫布中複製一張原圖。假如真的沒有複製到原檔,但生成出來的圖不滿意時,也可以透過「Ctrl+Z」回復上一步。
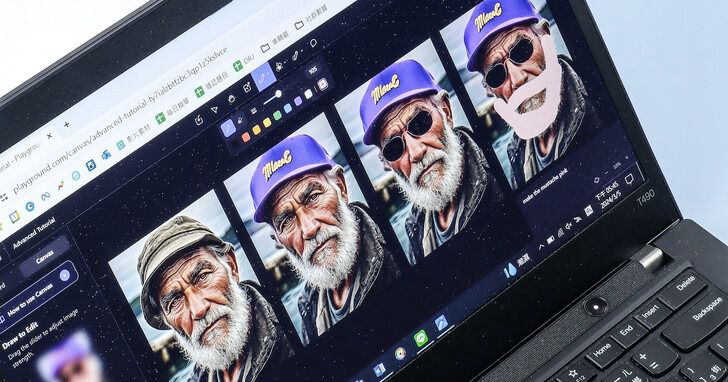
步驟 1:首先要介紹的是如何在圖片中新增元素,這裡將示範幫圖像中的爺爺加一副墨鏡。第一步先選擇局部重繪「Inpaint」功能的畫筆。

步驟 2:接著點選畫筆圖示的「Edit Manually」,右邊可以調整畫筆的粗細。

步驟 3:將要生成的範圍塗上後,在底下的提示詞打上欲添加的元素,完成按下「Inpaint」即可開始生成。

步驟 4:最後等待一下就可以看到生成的結果了。這個方法適用在沒有特定想要生成的形狀,畫上範圍後讓 AI 自行發揮。

步驟 5:再來我想要讓爺爺換一頂帽子,找到畫筆功能並選擇「Draw to Edit」。

步驟 6:接著點選「Draw」,一樣可以控制畫筆的大小,這裡比較特別是要多選擇一個畫筆的顏色,用來控制生成圖的顏色。

步驟 7:另外還可以調整「Image Strength」,強度越強會越貼近所畫的樣貌及質感,越弱則是形狀接近、但長相是由 AI 透過提示詞發揮。

步驟 8:與上個 Inpaint 的差別是,Draw to Edit 會根據你所畫的圖形去生成,可以更好地控制元素形狀。所以不只能用來替換,拿來新增元素也是行得通的。

步驟 9:想要刪除圖像中的單一元素時,只要先找到「橡皮擦」的圖示,並在下拉選單中選擇「Object Eraser」。

步驟 10:一樣可以調整擦布的大小,把欲清除的部分塗上後點選「Erase」。這裡我是選擇擦掉帽子上的標誌,以及背景左右兩側的雜物。

步驟 11:AI 就會幫你把所選的部分清除,並重新繪製將圖像修補完整。不過建議選擇的範圍不要太廣,不然會容易有一整片變模糊、清除失敗的情況。

如何使用「Image to Image」圖生圖功能?
我們在上面利用畫筆工具置換圖中的元素時,可能會遇到範圍太大、圖像複雜不好畫的情況,如果沒有追求除了更動部分以外的地方要一模一樣,就很適合利用「Image to Image」圖生圖創建一張動作、風格、構圖類似的圖像。下面就以「將機車騎士的摩托車換成腳踏車」進行示範。當然,該功能也不只有一種用法,像在設計 Logo 已經統一大方向時,就可以用圖生圖多做幾張整體雷同但細節不一樣的圖片,提供更多選擇,大家可以發揮創意跟想像力多多嘗試。
步驟 1:首先,可以透過左方工具列從裝置中上傳圖片,也可以按一下畫布中的圖片,從上面的選項中找到「Image to Image」進行圖生圖。

步驟 2:接著就可以打上提示詞, 並調整「Image Strength」。圖片強度越強會貼近原圖,反之則是由 AI 根據提示詞去生成。

步驟 3:因為這張原圖的圖片強度(Image Strength)偏弱,所以生成出來的圖只有大致的動作、構圖、光影等大方向類似,整體風格看起來就差比較多。

步驟 4:再來試試把圖片強度調高一點的效果。另外,圖生圖一樣可以使用調整模型、濾鏡等基本功能,不過為了對比風格,所以這裡只改生成張數和尺寸。

步驟 5:可以看到摩托車並沒有成功變成腳踏車,且比例也被壓縮。因此如果想要更改圖中的元素但維持風格,建議強度調到 50 左右,且不要改變長寬比。

如何透過文生圖進一步延伸圖片背景?
覺得生成圖長和寬 1024×1024 的限制太小,想生成更大的圖;或是有時候照片的主體太大,某些網站的圖片有固定尺寸比例,但又不想裁到主體嗎?「擴展圖片背景」是你的好幫手。Playground 的「Outpainting」其實是文生圖的延伸功能,相較於有些繪圖工具僅能將圖片上傳,接著全權由 AI 判別圖片內容並擴展,Playground 可以透過提示詞更好地控制生成內容。不過,太複雜的背景難免會有延伸效果不好的情況,建議可以多試幾次,或是利用前面教過的畫筆、橡皮擦等,更進一步把圖片細節調整成自己想像中的模樣。
步驟 1:第一步和文生圖一樣,點擊「Generate Image」的圖示,網站會自動跳出生成圖的邊框「Generate frame」。

步驟 2:接著把邊框拖移至想要延伸的部分,打上提示詞按下「Outpaint」。記得邊框要與原圖重疊才能擴展圖片,不然就是單純生成出另一張獨立的圖像。

步驟 3:同一張圖片可以不斷地進行擴展,每次擴展也都可以針對不同情境打上合適的提示詞。延伸部分一樣可以調整尺寸比例,但最大也是 1024×1024。

步驟 4:圖片擴展完成後,延伸的圖片都將成為原圖的一部分,不能單獨選取及移動。

步驟 5:如果生成完發現圖片太長,或是在拖移邊框時沒有對齊,導致邊緣不平整,可以點擊圖片,上方會跳出工具列,選擇「Crop Image」裁切。

本文同步刊載於 PC home 雜誌

歡迎加入 PC home 雜誌粉絲團!

請注意!留言要自負法律責任,相關案例層出不窮,請慎重發文!