
對於網頁設計初學者而言,參考成功的網站樣式也能從中獲得不少啟發,尤其是字體樣式、大小及行距等眉眉角角的地方,往往是網頁看起來舒適與否的關鍵。這些資訊當然可以直接開啟網頁原始檔進行判讀,不過這裡介紹一個更方便的工具 WhatFont,不必再去看落落長的原始碼啦!
- 下載網址:http://goo.gl/SHJWD
步驟1.
現在的網頁原始碼不像以往那麼單純,要在裡頭檢視資訊的話,真的是要人命。

步驟2.
開啟Google瀏覽器,連至「http://goo.gl/SHJWD」,並在頁面上按下〔安裝〕。

步驟3.
安裝完成後,會在擴充功能區找到WhatFont圖示,連至任一網頁,然後按下該圖示。

步驟4.
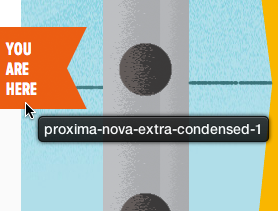
此時將游標移動至頁面上任一文字處,會立即出現一個小小的浮動視窗,並在浮動視窗上顯示該文字的字型。

步驟5.
按下滑鼠左鍵,還會出現更詳細的字體樣式、寬高比例、字體大小及行距等資訊,按下鍵盤上的〔Esc〕即可脫離查詢模式。

延伸閱讀:
Sticky Notes 把 Chrome 瀏覽器當便利貼用
本文同步刊載於>>
密技偷偷報 No.57作者╱PCuSER研究室
終極強化!飆出Win 7效能極速!
想知道還有哪些厲害的技巧,就等你來探索!

請注意!留言要自負法律責任,相關案例層出不窮,請慎重發文!