
現在不用懂程式碼,也可以自己寫出網頁遊戲,然後線上發布給其他人玩了!先前 Anthropic 推出的 Claude 3.5 Sonnet 全新版本,加入了一個「Artifacts」的功能,可以直接預覽程式碼片段、文字文件或網站設計等內容,然後進行即時的修改調整。以前寫遊戲、架網站不僅需要具備專業知識,還要花很多時間,現在只要透過 AI 就可以使用自然語言下指令,並在一分鐘之內製作完成。
文章目錄
Claude 3.5 Sonnet 版本新增 Artifacts 功能
Claude 是被視為 ChatGPT 最強對手的聊天機器人,前陣子推出了最新的Claude 3.5 Sonnet 模型,不僅速度更快、對自然語言理解提升,官方更稱其為「最強視覺模型」。此外,Claude 3.5 還全新加入「Artifacts」瀏覽視窗,是目前 AI 聊天機器人中獨有的附加功能。究竟具體是更新了哪些部分、Artifacts 又是什麼?後面將一一解答,並且示範該如何使用這項功能。
Claude 提升速度、視覺、編碼能力
Claude 這次主要的更新包括速度及視覺能力,在對談的過程能夠理解細微的差別、幽默感以及更複雜的指令,並且以更貼近自然語言的方式進行回應。在視覺方面,Claude 3.5 顯著提升了解讀圖表與數據圖等推理任務的能力,而根據 Anthropic 官方公布的數據,Claude 3.5 Sonnet 不僅在各項的能力均優於自家的付費版 Claude 3 Opus,更在多項測試中均勝過 GPT-4o,官方也稱其為「迄今為止最強的視覺模型」。而關於圖表與文本分析的相關實測,我們在上一期也有將 Claude 3.5 與 GPT-4o 進行比較,有興趣的讀者們可以再參考。
另外在編碼方面,Claude 3.5 則是能夠獨立撰寫、編輯和執行程式碼,還有推理和故障排除能力,因此對舊有的程式碼進行修正、更新也不是問題。而這個功能正好可以跟接下來要提及的 Artifacts 做很好的搭配。


新增 Artifacts 附加功能
Claude 3.5 Sonnet 另一大更新則是加入 Artifacts 功能,簡單來講它就是一個獨立的視窗,當要求 Claude 產生程式碼片段、文字文件或網站設計等內容時,Claude 就會自行建立 Artifacts 顯示在畫面右側,如此一來就可以更有條理的去檢視相關內容。
另外,若 Artifacts 視窗右上方有「Preview/Code」可選擇,只要切到「Preview」就能夠直接預覽畫面,例如 SVG、網頁呈現、React 互動遊戲等。不過其實這也不是一個新的技術,現在有許多線上網站也能輸入程式碼,然後實時預覽顯示畫面、即時做修正。但並不是所有人都會自己寫 Code,因此透過 Artifacts 搭配上 Claude 3.5 的編碼能力,就算不會任何程式語言,也可以自己寫出一個小遊戲,然後直接在 Artifacts 中試玩。

如何開啟 Artifacts 功能?
Claude 網站:https://claude.ai/new
首先我們先從如何在 Claude 開啟 Artifacts 功能開始,接著示範如何簡單地寫出遊戲、製作網站,以及更多的應用。一共有 3 處可以將 Artifacts 打開,不過位置有點不顯眼,下方會搭配圖示做說明。而當開啟後,Claude 會自行判斷聊天的內容是否有需要創建 Artifacts,所以並不是每次的輸入都會跳出預覽視窗甚至是進行互動。
另外要特別注意的是,Artifacts 目前還只是個實驗功能,開啟後會影響 Claude的行為,所以某些互動可能會與未開啟該功能的互動不同。
步驟 1:Claude 頁面對話框下方會顯示目前使用的是 Claude 3.5 Sonnet 版本,要開啟 Artifacts 則點一旁的「燒杯」圖示。

步驟 2:接著網頁就會跳出功能預覽的介紹視窗,按下下方的開關按鈕即可打開。

步驟 3:若是已經在聊天頁面裡,可以點選左下角姓名縮寫,找到「Feature Preview」,或是一樣在對話框下方點選燒杯圖示。

步驟 4:如果原本有跳出 Artifacts 視窗,但後來再打開聊天室時沒出現的話,只要按下右上方的「控制」圖示。

步驟 5:接著就可以在右側找到聊天室中所有創建的 Artifacts。

如何製作貪吃蛇小遊戲?
第一個要示範的就是很經典的小遊戲「貪吃蛇」,雖然遊戲簡單,但若沒有程式基礎的可能完全會不知道該如何下手。不過這完全不用擔心,因為貪吃蛇的遊戲已經經典到甚至不用給任何遊戲描述,Claude 就能完全自動生成,我們就來看看該怎麼製作吧!
另外因為在測試時發現,如果想要做出可以實際試玩的遊戲,使用互動式 React 組件來寫成功率會比較高,所以在下指令時可以直接給定「以 React 來寫」的指示。
步驟 1:直接在對話框下指令,如果不知道要加什麼描述的話,可以先打遊戲名稱,等生成出來之後再進行修改。

步驟 2:接著 Claude 就會在右側開啟 Artifacts,逐步打上程式碼,同時也會解釋設計的細節。

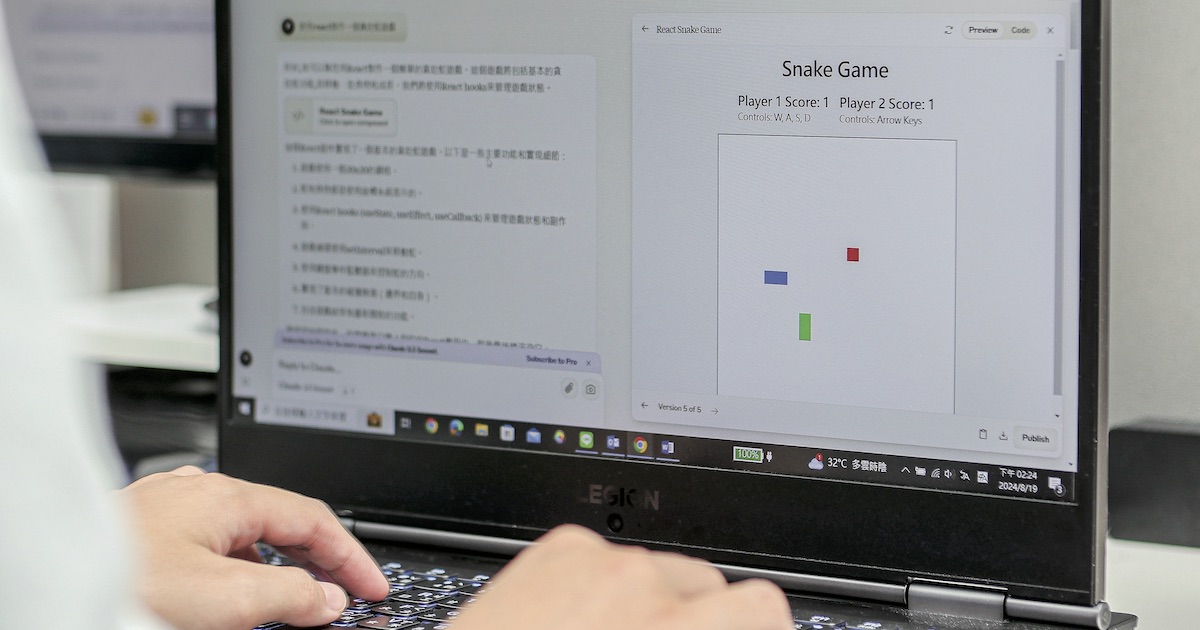
步驟 3:當 Artifacts 右上方出現「Preview」的頁面,就可以直接預覽試玩。

步驟 4:想要針對細部調整的話,一樣直接在對話框中輸入需求。當然如果會寫程式碼,也可以直接對 Code 進行修改。

步驟 5:但有時候可能會生成失敗,這時只要描述遇到的問題,Claude 就會自動修改完成。

如何製作 SVG 檔並轉換成動態遊戲?
在上個遊戲當中,我們可以看到貪吃蛇的樣子是以單個方格來呈現,如果想要看起來更有變化,則可以透過先製作 SVG(可縮放向量圖形),再把它轉換成動態遊戲,同時在這裡也將一併示範,如何將製做好的遊戲發布出去讓其他人也能玩。
另外,因為這個的步驟比較多,而 Claude 除了有帳號的額度限制外,單個聊天室也有長度上限,所以可能做到一半就會超標。這時可以透過另開一個新的聊天室,將程式碼進度複製過去接續製作,但缺點就是會沒有上文的記憶。
步驟 1:這裡我想要做類似 Chrome 離線的小恐龍遊戲,所以先畫了一個 8 位元風格的恐龍 SVG 檔。

步驟 2:接著以同樣的方式製作樹木,來當小恐龍要跳躍過的障礙物。

步驟 3:然後畫幾朵雲當天空的裝飾。

步驟 4:接著將所有的元素整合,製作成橫向卷軸遊戲。這裡系統自動幫我增加了藍色的天空背景。

步驟 5:不過因為上一步驟做完它是以「自動播放」的形式呈現,所以再來下一個可以自己控制恐龍跳躍的指令。

步驟 6:然後就可以進一步控制細節,像是改變計分方式,從原本以距離算分變成跳過一個障礙物記一分。

步驟 7:有些元素可能會在程式碼的更新後跑掉,像是這裡的雲不見了,樹也不是原本的形式,可以再重新下指令召回。

步驟 8:最後再調整更多的裝飾,像是增加背景裡的太陽,以及 Game Over 的視覺,讓畫面更有一致性。

步驟 9:想要分享遊戲的話,只要按下「Publish」,就可以發布並複製連結,透過連結其他人就也可以玩你製作的遊戲了。

步驟 10:其他人只會看到遊戲畫面不會看到聊天內容。不過因為剛剛都只有做在 Artifacts 上半部,所以發布後看起來有點空。

步驟 11:製作時要特別注意,Claude 的聊天室有長度限制,超過限制的話可以另開一個聊天室將程式碼複製過去。

如何寫出一個網頁並預覽?
過往要透過前端程式語言寫出一個網頁或許不算太難,只要懂一些概念也能做出基礎版型的樣式,最大的麻煩可能是比較耗時。而 Claude 的視覺能力其一就是可以辨識圖片的內容,因此可以透過上傳圖片給它參考想要的網頁形式,Claude 就可以馬上寫出程式碼,並在 Artifacts 中呈現出預覽畫面。確認沒問題後,可以複製或是下載程式碼,再進一步修改編輯,相當省時。
另外,如果一開始沒有指定要使用什麼程式語言,也可以下指令要它依照同個版型,但換另一種語法來寫,包含 Python、HTML、Java、C++ 等,但並非所有都能成功在 Artifacts 中預覽。
步驟 1:想要給網頁設計參考圖可以直接將圖片拖移到檔案上傳區。要特別注意,一個聊天室最多只能上傳 5 個檔案。

步驟 2:接著 Claude 就會根據指令生成出類似的網頁。

步驟 3:想要調整樣式的話,一樣直接在對話框中以自然語言輸入需求。

步驟 4:只要將 Artifacts 從 Preview 改成 Code 就可以看到程式碼,想要更改成另外一種程式語言也可以重新下指令。

步驟 5:最後可以透過 Copy contents 或是旁邊「下載」圖示將程式碼複製下來,方便自行做進一步的調整。

如何將資料視覺化並做出互動性?
AI 聊天機器人的另一大特色,就是可以將長篇大論的內容快速地統整成摘要。但大綱也是一堆文字,對某些人來說可能還是很難吸收,這時候就可以透過 Artifacts 製作視覺化圖表、互動裝置、小測驗等,增加整體的豐富度。這可以應用在教學時,用更有趣的方式讓小朋友吸收知識;或是將工作報表中密密麻麻的數字,轉換成圖表呈現。
但要特別注意,Claude 會自動判斷適合建立視覺化資料的方式,不過有的程式碼無法在 Artifacts 中預覽,所以如果想要直接在網頁上操作,記得下指令要它以可以顯示的方式製作。
步驟 1:首先一樣是直接在對話框中輸入需求,並上傳相關檔案。而如果有特別想要的呈現方式,可以在此詳細描述。

步驟 2:接著 Claude 就會根據需求創建相關的圖表。

步驟 3:因為原本的小遊戲只會出現答對的題數,沒有正解,所以再下指令要它重新製作這部分。

步驟 4:更新的內容會顯示在同一個 Artifacts 視窗中,可以透過底下的Version 來切換版本。

步驟 5:也可以指定互動裝置的形式,像是拖曳滑桿底下的數字就會跟著改變。如果要直接試用,記得下「可在 Artifacts 預覽」的指令。

本文同步刊載於 PC home 雜誌

歡迎加入 PC home 雜誌粉絲團!
- 延伸閱讀:GPT-4o vs. Claude 3.5 實測:圖片、檔案分析力誰比較厲害?
- 延伸閱讀:Anthropic發佈其最強大AI模型Claude 3.5,對自然語言的理解更出色
- 延伸閱讀:Anthropic發佈Claude企業計畫,對標OpenAI的ChatGPT Enterprise

請注意!留言要自負法律責任,相關案例層出不窮,請慎重發文!