
雖然傳說 iPhone 6 將會加大螢幕尺寸,但現行 iPhone 5s、iPhone 5c 採用 4 吋螢幕是不爭的事實,因此用多數瀏覽器上網總顯得畫面小了些。Opera 這回發表了 iPhone 專用的 Coast 瀏覽器,以幾乎無占用螢幕的 UI 介面,搭配觸控操作,讓網頁畫面呈現最大化。
Opera Coast 下載網址:
老牌瀏覽器 Opera 在去年針對 iPad 打造一款專用瀏覽器 Coast by Opera,強調充分利用螢幕空間呈現網頁內容、去按鈕化的觸控操作方式,將螢幕空間最大化呈現。過了半年多,Opera 也將 Coast 帶入了螢幕更小的 iPhone 當中。
Coast 強調內容就是主角,將舞台空間全部留給網頁內容,Opera 表示 Coast 出發點就是為行動觸控所設計的瀏覽器,不會將電腦使用的瀏覽器拿來縮小給手機螢幕使用。因此每個畫素、每個圖像安排配置,都是重新為 iPhone 介面所安排的。
iPhone 版本在介面、操作上與 iPad 版相當類似,不同於傳統瀏覽器上下兩排 UI 介面佔據大片手機螢幕空間,Coast 的介面沒有網址/搜尋列、上一頁 / 下一頁、重新載入等常見的按鍵,僅在螢幕下方保留回主畫面、瀏覽歷史兩個按鍵。在觸控操作上,因應 iPhone 的螢幕設計可讓拇指完成所有動作,Opera Coast 團隊同樣將延續這個設計理念,將瀏覽網頁所需的操作指令,幾乎全交給手勢來完成。Coast 這種超極簡介面和操作方式,在螢幕尺寸相較它牌更寸土寸金的 iPhone 來說,是更為適合的顯示方式。

▲iPhone 版本的 Coast 如同 iPad 版,把全部空間給了網頁,僅在下方留有「回到首頁」和「瀏覽歷史」兩個按鈕。


▲看到喜歡的網頁,可以透過 Coast 馬上進行分享。
Coast 除了介面上的思維改變外,使用的思維也是以現今主流「搜尋」為出發點。在開新分頁、輸入網址的同時,就立即出現可能相關的網站圖示,加快使用者的速度,減少透過手機螢幕輸入的動作。在首頁的快速撥號中,也預載集結台灣在地化內容,包含T客邦在內的許多台灣科技媒體都被預載於 Coast 當中。
因應 iOS 族群,Coast 也可透過 iCloud 同步快速撥號,把 iPad 版和 iPhone 版 Coast 顯示相同的網站快捷圖示。

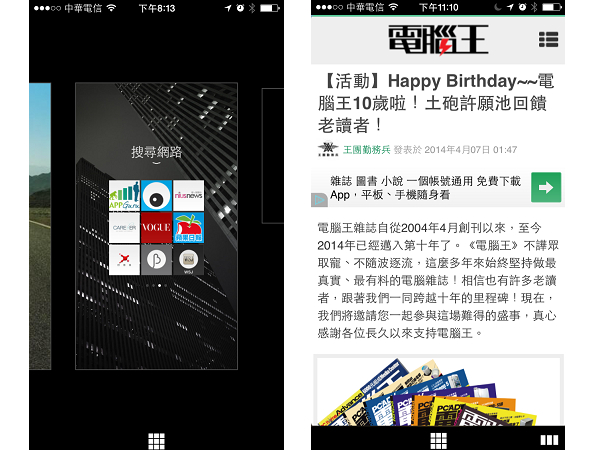
▲使用者輸入搜尋關鍵字時,相關網站和網頁圖示推薦便立即顯示出來。搜尋引擎預設為 Google,可在設定中切換其他搜尋引擎。

▲快速撥號網羅了優質內容與新聞網站,協助用戶更方便瀏覽其他受歡迎的網路內容。中間上方那個眼睛就是T客邦啦XDDD


▲Coast 可以換上多款預載、或手動加入的桌布。

▲面對安全性疑慮的網站,Coast 也會先擋下來。

請注意!留言要自負法律責任,相關案例層出不窮,請慎重發文!