
我們已經習慣了用Facebook打卡,帶著運動手環測量心跳、脈搏,在手機上用Run Keeper紀錄運動的時間、距離,在Google+上尋找美食甚至紀錄美食,總括來說,這些數據紀錄了我們每天的生活,等於是一種數位日記。但當你把這些數據攤開來,面對冰冷的數字除了頭痛之外,跟你根本毫無關聯。
為什麼有這種狀況?學過計算機概論的同學就知道,「資料」是死的,要經過整理、解釋的資料才能叫做有用的「資訊」。否則,沒有處理的資料永遠只是資料,就算丟進電腦,輸入到EXCEL表格,資料也不會比較高級,只是「垃圾進、垃圾出」而已。
我們戴上了穿戴式設備,這些設備就是源源不斷地產生「數據」 。然而,單單只看數據是沒有意義的,穿戴式設備真正的價值在如何解釋這些數據。

所以,在使用各種各樣的智慧手環和計步器時,看著這些跳動的數字,或許我們該思考一下:「怎麼樣呈現這些數據會更吸引人?」
真的很抱歉,這個世界裡不懂欣賞數學之美的文科生還真多。看到 「100」 你會聯想到什麼?除了覺得它是一組數值外,我們更可能把它想像成現實中的存在的東西,比如一根火腿腸和兩個雞蛋。我們的思維模式就是如此依賴經驗,如此直觀。
「數據?好無聊,好難明白,好不人性。」
混合式數位日記
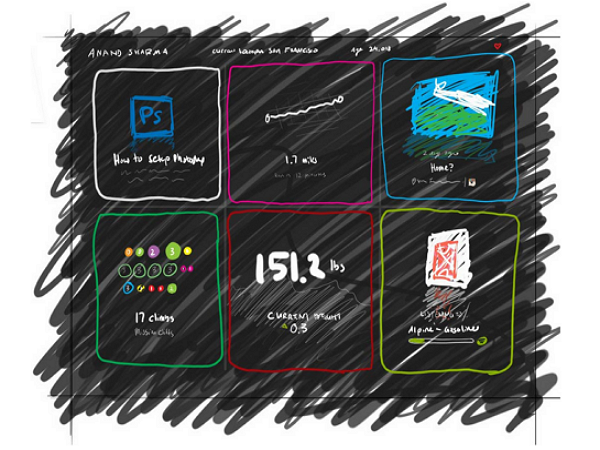
不過,當你看到 Aprilzero 這個網站才會真正明白,美麗能夠消除一切隔閡與距離。網站開發者阿南德·夏爾馬(Anand Shama)設計了這個網站,完全用數據展示他自己的人生,跑步、爬山、購物、照片記錄等等,無所不包——有人在 Hacker News 上評價,「(這個網站)充滿了如手工藝品般的精緻的細節。”

▲網站首頁,點選Sport可以看到他的運動數據。右邊的數據可以持續點下去繼續跳到其他的頁面進行分析。

▲EXPLORER的首頁記錄了他每個月去過哪些地方。

▲針對月份點入後,背景的這些小圖都代表了一個地點。

▲再針對地點點入,還會列出交通的時間、怎麼到這個地點等等資訊。
如果你直接點入網站,你就會發現這些圖表都非常漂亮,不是嗎?豐富、有趣、不會干擾人注意力又流暢的動畫,用於提示不同資訊的字體,可愛的圖示,一切都讓人在流覽這個網站的時候興致勃勃。
跑步的步數/里程/時長、心跳次數、爬山的次數、吃玉米卷餅的次數、體脂率、年齡、體重等等——那些讓人枯燥的數字,經過夏爾馬的組合以及美化,變得有吸引力起來:結合了每天的工作記錄、圖片記錄,頓時給人非常不一樣的體驗。
我們可以把這種呈現方式稱之為「混合式數位日記」。
你可能會疑惑,夏爾馬的資料從哪裡來?在網站的 About 頁面中解釋,網站上的這些資料,都來自他「手機上不同的應用」。在這個頁面的底部,可以看到 Aprilzero 的資料來自 Foursquare(地點變化和圖示)、Moves(位置)、Instagram(圖片記錄)、GitHub(代碼歷史)、耐克(跑步資料)。
因此,這些資訊他都不必用手輸入。搭配他的手機以及穿戴式裝置(當然,還有網路),當事情發生了,頁面上的資料就可以自動更新。

通過 Aprilzero 讓人想到,如果要讓「量化自我」這一類的應用能夠變得更加有吸引力,我們要做的不僅是美化和包裝,而是創新地把資料組合在一起。透過類似這樣美觀的呈現方式,讓日常看上去很麻煩的記錄動作變得有吸引力起來。
借助了可穿戴設備,以及主動/被動記錄的習慣,「混合式數位日記」把我們每一天做過的事情,自己身體的狀態都記錄了下來,然後通過開放的網路彙聚在一起,再用優美的框架把它們包裝起來,發佈在網站上。而且這個過程除了讓我們身體變得更加健康,這種美麗的記錄方式也會影響我們的動機,足以引起我們記錄的衝動,甚至樂在其中。
Aprilzero 的出現,讓人不禁期待未來也會出現更多的產品和服務可以讓你也套用看看。目前 Aprilzero 還只是夏爾馬的個人網站,不過在 Twitter 上,他曾表示很快上線自己開發的 CSS 動畫以及 JS 框架。
如果你也想開發類似的網站,Builtwith 上記錄了這個網站所使用的技術。

請注意!留言要自負法律責任,相關案例層出不窮,請慎重發文!