
Google預計今年底就要推出作業系統Chrome OS,而這個系統最與眾不同之處,就是要以Google Chrome瀏覽器為介面核心,使用各種日益成熟的Web Apps作為軟體工具,打造真正的個人雲端應用電腦,甚至屆時連Web App Store商店也會相應推出。
而其實在最近幾版的「Google Chrome Dev」中(最新版本號為6.0.453.1 dev),Google已經偷偷幫我們安裝了幾款Web App囉!只是可能因為還在測試中,所以並沒有在Google Chrome Dev的介面中顯示出相應的功能選項,不過,對於喜歡嘗鮮的玩家來說,當然是要找出方法給它強制開啟來「聞香」一下。
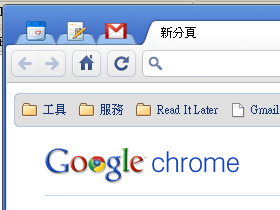
下面就請各位讀者先看看最後呈現出來的效果,在〔新分頁〕中,除了原本的常用網頁之外,還會在上方列出所有已安裝WebApp,你只要直接點選想要啟動的WebApp,就會用「專屬分頁圖示」,開啟在分頁列最左方。
WebApp的本質其實就是網站,但是用工具服務的形態提供我們雲端應用的功能,所以目前藏在Google Chrome Dev中的App,就是我們大家都很熟悉的三大Google網站服務:Google日曆、Google文件、Gmail。當然,以後真正的Google Web Store開張,裡面就會有諸如遊戲、書刊等更多有趣的、非網站型態的Apps。

Step 1:
好啦!閒話休說,下面我們就一步步實作看看,如何搶先在Google Chrome Dev中打開隱藏的WebApp功能吧!
首先,我們必須安裝測試版的「Google Chrome Dev」,在網頁中找到「Dev channel」進行安裝。這會覆蓋你原本使用的Google Chrome 5.0正式穩定版,如果你想換回來,只要重新下載安裝正式版即可。

Step 2:
成功安裝Google Chrome Dev版本後,建議在你的快速啟動列加入捷徑,然後在捷徑上點擊滑鼠右鍵,選擇【內容】。

Step 3:
接著在瀏覽器內容對話盒中切換到〔捷徑〕分頁,於「目標」欄位原本內容的後方,空一格輸入:
--enable-apps --apps-panel
按下〔確定〕,關閉對話盒。
附註:也可以不要後面的「--apps-panel」。加入「--apps-panel」參數的話,開啟App控制台會變成用彈出氣泡框來顯示。

Step 4:
利用剛剛特製過的捷徑打開你的Google Chrome Dev,然後啟動擴充功能設定畫面(chrome://extensions/),接著拉開右上方的【開發人員模式】,並點擊〔載入未封裝擴充功能〕。

Step 5:
然後你要找出隱藏的Google WebApp安裝位置,就能載入前面所說的未封裝擴充功能。至於這個偷偷跟著Google Chrome Dev安裝到你電腦中的WebApp相關資料藏在哪裡呢?
以XP為例,就是在「C:\Documents and Settings\使用者名稱\Local Settings\Application Data\Google\Chrome\Application\6.0.453.1\Resources」資料夾中。
以Vista以上為例則是在「%Appdata%\local\Google\Chrome\Application\6.0.453.1\Resources」當中。
找到正確位置後,就可以看到「Calendar_app」、「docs_app」、「gmail_app」這三個資料夾,選擇其中一個按下〔確定〕,便能載入隱藏的Web App了。

Step 6:
重複上面的動作,把目前的三個隱藏App都安裝進來後,你就可以在擴充功能裡看到它們的身影囉!

Step 7:
最後,像平常一樣點開你的〔新分頁〕,這時候彈出的就是未來的WebApp控制面板,裡面列出了剛剛安裝的Google程式,只要一一點擊,便可以啟動它們啦!

Step 8:
相信一定有讀者會問:「這和原本打開Google日曆、Google文件、Gmail的網頁有什麼不同?」
好的,這裡就讓我們明確的回答你:「完全沒有不同!!」
別氣別氣,這篇文章可不是在耍大家,而是因為這本來就是所謂的WebApp啊!就好像小編早就習慣不在電腦中安裝郵件軟體、行事曆軟體,而直接使用網頁版的Google服務,又或者常常利用Google文件直接和工作伙伴討論編輯企劃,這些工作都直接在網站裡完成,不需安裝軟體,這就是雲端應用的真諦囉!
當然,仔細看看的話,在「分頁圖示」設計上還是有不同的。我們都知道Google Chrome有【固定分頁】功能,可以把一個分頁變成只有圖示而固定在分頁列最前方。那麼當你啟動「WebApp」時,雖然也是把該網站應用的分頁固定在分頁列最前方,但是分頁圖示有新的設計,網站圖標會更具體的凸顯出來。
總之,嘗鮮不用錢,而且高手其實可以自己把特定網站打包成WebApp,在Google Chrome Dev顯示出如上面所述的效果喔!至於怎麼做?這個就請各位高手自己慢慢去研究啦!(可以到這裡看看裡面的留言)


另外Web App沒有網址列,算是率先實做出新的HTML5 application的概念。
(256K的頻寬開Gmail很難受...)
其是這東東在Google Chrome 5.0.4XX的時候就有了,只是當時都不知道是什麼~
沒有聯想到Apps~
現在整個介面、架構,包含Google自身服務都已經愈來愈完備,而HTML 5的離線存取技術應該是會被實現在Google服務中的~
打開來的會像應用程式
網址列等會被隱藏掉 讓工作範圍更大
以 Mac 版為例,簡單的方法可以在終端機下以這樣的指令來啟動:
open '/Applications/Google Chrome.app' --args --enable-apps
〒ˍ〒
救救我吧!
〒ˍ〒
鏈接: http://goo.gl/XT73L
<( ̄︶ ̄)>