
相信有在使用facebook的可能多少有看過,當你進入粉絲頁時,會有自動回覆框出現,裡面會有可能會簡單的 fb聊天機器人 對你說Hello!也可能製作公司介紹、聯絡資訊等.. 案例按鈕,目前多數聊天機器人軟體,費用幾乎是免費的。其實現在開發fb聊天機器人已經不用寫任何一行程式碼了,因為國外已經有現成的軟體,如:ManyChat、Chatfuel等..都可以協助你開發自動回覆的功能。
(本文為專家投稿,作者為「翔元Frank」,專長是「網路行銷領域」+「網站分析」。《T客邦》歡迎各路好手針對擅長主題投稿或是針對數位議題發表自身意見,詳情以及方式請見徵稿頁面。)
fb聊天機器人 – 教學「推薦+製作」,要如何做?
相信有在使用facebook的可能多少有看過,當你進入粉絲頁時,會有自動回覆框出現,裡面會有可能會簡單的 fb聊天機器人 對你說Hello!也可能製作公司介紹、聯絡資訊等.. 案例按鈕,目前多數聊天機器人軟體,費用幾乎是免費的。
其實更高級一點的用法,會有類似選項按鈕的方式,一步一步引導到訪的使用者做轉化的動作,且點擊按鈕的同時,也能紀錄客戶的動作,並把數據統計在後台,方便行銷人員量化分析。
簡單來說,fb bots就是一個 fb聊天機器人,是你自己專屬的,你可以設定不同的流程,達到想要的目的。
其實現在開發fb聊天機器人已經不用寫任何一行程式碼了,因為國外已經有現成的軟體,如:ManyChat、Chatfuel等..都可以協助你開發自動回覆的功能。
那以下法蘭克玩行銷全程都會使用ManyChat做 fb聊天機器人 教學唷,讓我們繼續看下去。
文前小提示
1. 如果想了解「聊天機器人」概念介紹,chatbot行銷趨勢,多家fb bots平台推薦比較等 .. ,是打好基本功的一篇超實用文章(概念+基本功+部分實戰篇),可以看這篇:「 facebook聊天機器人:12篇教學行銷「推薦+製作」自動回覆應用!」
2. 想了解網站架設(網頁製作流程、Blog推薦、公司費用),可以看這篇:「 網站架設-23篇不藏私教學(網頁製作流程、Blog推薦、公司費用 ..)」
更多知識學習:歡迎加入「 內容行銷&社群網路:精神時光屋 」,這是我新成立的社團。
會分享多種行銷技巧 / 知識,快一起教學相長吧!
本文開始
「聊天機器人」適合使用人員:
1. 頭痛一樣的行銷流程,卻要複製貼上,有夠浪費時間
2. 你是粉專經營者
3. 想增加客戶名單
fb聊天機器人優勢:
你可以使用fb聊天機器人製作一些官方的常用問題/回答按鈕,當客戶有疑慮時點擊按鈕就會自動回覆。
更重要的是,fb聊天機器人可以直接幫你獲得該客戶的資訊,如Facebook的姓名/性別/年齡等..允許開放資訊,並把這些獲取到的客戶,當作未來訊息推播的對象。
對比過去大費周章只為了獲取用戶電子信箱,不但耗費成本(可能需有網站/流程安排等成本),且加上開信率日益越低以外,fb聊天機器人狹帶大量的FB月活躍用戶以橫空姿勢殺出。
簡單說來,當潛在客戶使用fb聊天機器人傳送訊息給粉絲團,同時也是默認成為之後品牌的推播對象,所獲得的用戶不但資訊更全面,且用戶對Fb messenger推播的訊息開信率更高,轉換率相對也更高。
Frank認為,未來若你想提升品牌人氣、獲得用戶數、加增客源數,fb聊天機器人絕對是你不能或缺的重要利器。
當了解使用fb聊天機器人概念和案例後,接下來就直接進入到我們的聊天機器人教學文。
首先我會直接引導大家Quick Start,直接快速跑一次安裝到上線使用,接著我會用特色標注方式,把Frank認為是重點API(功能),分別為各位介紹,就讓我們開始吧!
快速開始
首先進入ManyChat官網,點擊Start開始,附上連結:
進入後點擊Get Started Free開始。

這邊會告訴你請登入facebook並創建你的fb聊天機器人,那我們點擊Sign in With Facebook開始創建,並授權你允許的資料給ManyChat,且都點中間按鈕繼續。


接著連結你要給哪個粉專創建FB BOTS,選你要創建的那個,假如你有多個粉專也沒關係,裡面還可以設定也別緊張,但如果你一個FB粉專都沒有,就會跳錯誤提示。
我們點擊Connect並開始連結。

點擊後會跳到教學引導,上面紅框是開始教學,無聊的可以玩玩看,下面的紅框是略過教學,直接略過教學也沒關係,等等我也會教學:

接著就會進入到我們的DashBoard,就是後台首頁。
那我們這邊先點擊側邊欄的Automation(自動化) –> Welcome Message(歡迎訊息),再點Edit Message(編輯內容),才能改字和排版面,不然狂點文字是沒效果的唷!
附帶一提,右手邊從上到下是傳送人數、收到人數/百分比、閱讀人數/百分比、點擊人數/百分比,這是方便行銷人員追蹤推播數據用的,可以統計你設計的流程(flow),已有多少人收到.閱讀.點擊等 ..

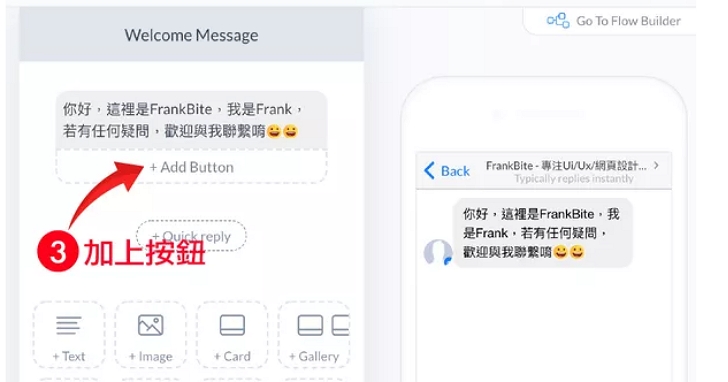
一進來後你可以在寫字框內製作你想傳給使用者的訊息,那目前主題是做一進來的歡迎介面,所以你可以打一些表示歡迎之類的話語,就類似我下面的內容。
接著我們點“Add Button”,你可以幫你的訊息框加上一些選擇,讓使用者點擊他們需要的選項,並讓fb聊天機器人自動回覆他。

下圖,從上到下分別是“傳送訊息send message”、“頁面跳轉Open website”、“電話call號”、“點擊付款(pro才開放)”、“選擇執行流程”,每一種都可以幫你製作不同功能,那這邊我挑最常用頁面跳轉、傳訊息做示範。
- 頁面跳轉
主要想讓我的使用者可以藉由粉專更有效接觸到我的BLOG,所以我們選擇“Open website”實現跳轉功能,同時更改你的按鈕名稱,記得要跟你的功能符合轉換率才會高。

輸入你的按鈕名稱,並點擊“Open website”後,正常來說你的網頁應該會跟我下圖一樣,然後填入你想跳轉的網址,最後點擊“Done”表示確定完成。
附帶一提,我們會看到淺藍色的方框,那是功能方塊,若你突然不想要這功能,你可以點旁邊的“X”,回去再選取不同功能。

- 訊息功能
完成頁面跳轉功能後,這次我想製作當點按鈕後,fb聊天機器人會自動幫我發出聯絡方式,我們一樣幫按鈕取個名,並選擇“Send message”訊息功能。

點擊下圖紅框內的方塊,前往該訊息的編輯頁面。

開始填寫你的聯絡方式或其他訊息,一切都完成後,我們就點選左邊的“Welcome Message”返回開始步驟,準備進行測試和正式發佈。
下圖左區的“Attached Steps”代表已經串連起來的步驟,若流程一多需要編輯,你會發現有正確命名是多麽重要,那尚未串接的功能會放在“Unattached Steps”,以上都可以點擊進行編輯。
1. 順帶一提,左區的“Starting Step”是開始步驟,就是這個流程Flow的源頭,忘記時可以回去看一下。
2. 右手邊會有類似手機的Demo圖,這可以方便你調試唷!

回到“Starting Step”確認右邊資料無誤後,我們就點上方的“Preview”預覽,這時後你FB會收到一則來自你粉專的通知,用來模擬使用者收到的情形,你可以看看是否無誤和流程是否設計都完成。
若一切都沒問題後,恭喜你,可以把你的fb聊天機器人正式上傳了,接著就讓我們點“Publish”完成我們的最後一步,正式上線!

如果一切都順利的話,你就可以請周圍朋友幫你測試看看聊天機器人案例成果,或開一個分身也可以試也可以。
那以下是我fb bots聊天機器人正式上線的Demo圖,要記得一進入粉專,會自動出現FB messenger訊息框,這時要點“開始使用”,你的機器人才會正式運作唷!

恭喜你,以上就是我們的快速入門,我寫這篇文,主要是希望大家都能簡單入門,所以偏離主題或比較難的我都先暫時略過,目的是想要大家都能快速看到成果,這樣也會更有信心。
如果把這款軟體著墨更深,你會發現其實他的功能絕不止這樣,希望大家都能順利的把FB BOTS自動回覆機器人安裝上線,祝你們一切順利啦!!
功能小彩蛋,如果不甘於只有快速入門教學的人,Frank這邊幫大家挑選3種實用性很高的功能,讓我們往下來看看 fb聊天機器人教學 – 功能深入篇。
功能1:自動私訊回覆
在側邊欄選擇“Growth Tools”成長工具,再點選“New Growth Tool”新增工具。

點擊FB留言私訊功能。

選擇你要關鍵字回覆的文章,點選“Select A Post”選擇貼文,那下圖我是選擇完成了,所以會呈現我的貼文內容。
接著勾選確認符合,然後調整自動回覆時間,時間目前有“立即”、“數秒鐘”、“數分鐘”後,最後我們來設定關鍵字,這邊可以設定多組觸發關鍵字,請用“,”分割。
都設定完成後,點最下方的“Next”下一步,進行第二步設定。

接著我們開始聊天機器人製作的內容,那下圖是我Demo用的文字,你可以打上想傳送的訊息在裡面。
順帶一提,文字框右下角有輔助工具,可以選姓名標示功能等。
在FB BOTS訊息回覆使用者時,會客製化他的名字,這樣也會讓人感覺親切許多,也可以加入表情符號。

來到最後一步,就是選擇行動,下圖我有標上中文翻譯,那原則上我們先選取第一個,“使用者回覆私訊後,系統不回覆任何訊息”,先簡單化不要太複雜。
當以上步驟全部完成,我們就點選下方的“Save & Activate”儲存和執行,接著就可以打開你的粉專並在下面留言,如果一切都沒問題也順利收到粉專傳來的訊息,那恭喜你,自動私訊回覆功能就大功告成啦!

下圖是結果完成圖。

功能2:圖示化,流程FLOW製作
點選左邊Flows,選擇你要編輯的流程項目,那這裡我用“Welcome Message”示範,就是快速入門時帶大家跑的系統歡迎介面,或者你也可以點右上角的“News Flow”,再新增一個流程。

進來後我們會看到快速入門時編輯的案例,只是這次是圖示化編輯,這有點類似IOS工程師開發UI/UX流程時的功能,就是用拖拉的方式完成這些繁瑣動作,當你設計的聊天機器人流程一多,這功能就會很好用。
我們一樣點“Edit Message”開始編輯。

接著我們來試試看用圖示化Flow編輯。首先可以點右手邊的小圈圈或“Starting Step”新增功能,那下圖我是選取訊息傳送功能,選取完後會出現一個小方塊,我們可以在裡面輸入想回覆的訊息,接著在用拖曳的方式把兩者串起來即可。
順帶一提,拖曳時記得點選小圈圈,這時候會出現箭頭路徑,再把訊息串裡來即可。

那這就是ManyChat開發的一個滿實用功能,就是圖示化Flow介面,也可以多加利用唷。
功能3:關鍵字設定
我們本文的最後一點功能介紹囉,怕一次給大家太多會爆掉(汗),繼續給他看下去。

先點選側邊欄的“Keywords”,然後新增一個規則,接著設定你的關鍵字,我下圖是設定“你好,安安,早安”,只要使用者輸入這3組關鍵字其中一組,FB BOTS就會自動幫我回覆“安安,你好啊!”。
而步驟5,是可以設定關鍵字觸發後的行動綁定,裡面有滿多項目的,如新增標籤、 移除標籤、 訂閱fb聊天機器人、 移除fb聊天機器人等功能。
一切都沒問題後要記得開啟“Active”,讓功能正式上線囉,且回覆內容內要也要點選“Published”,這樣就可以正式完成關鍵字回覆功能囉!

最後我們來看一下是否有成功。
結果我們跟Frank問好,“早安”、“午安”、“晚安”,系統都回 “我在賴床!”,看來他真的很貪睡。

結論:
以上就是Frank幫大家整理使用ManyChat教學,架設屬於你自己的facebook聊天機器人。
如果你有看到這,恭喜你對facebook聊天機器人應該也有更深一層的認識了。
除了行銷人常用的Email行銷外,別忘了FB messenger目前的開信率可是很漂亮的,搭配上FB BOTs自動回覆減少人力成本的特色,希望你也能對他愛不釋手囉!
若這篇文章也有幫助到你,希望你可以幫我分享出去幫助更多的人,感謝啦!
================================================
本文為讀者投稿,不代表《T客邦》立場。《T客邦》長期歡迎讀者或是業界專家用文字或是影音來發聲,將你對於科技世界想講的話、想表達的想法傳遞出來,讓更多人看見。詳情以及方式請見徵稿頁面。
================================================

請注意!留言要自負法律責任,相關案例層出不窮,請慎重發文!